Process
Ideation
Home is where we spend a lot of our time. People today own multiple appliances which have become an integral part of their life. Nearly every aspect of the home can become "connected" - the living room, the kitchen and the garage.
A system to control all these appliances can make our life more convenient and safe. It can also comfort help in overall cost reduction and energy conservation.

Ideation Session

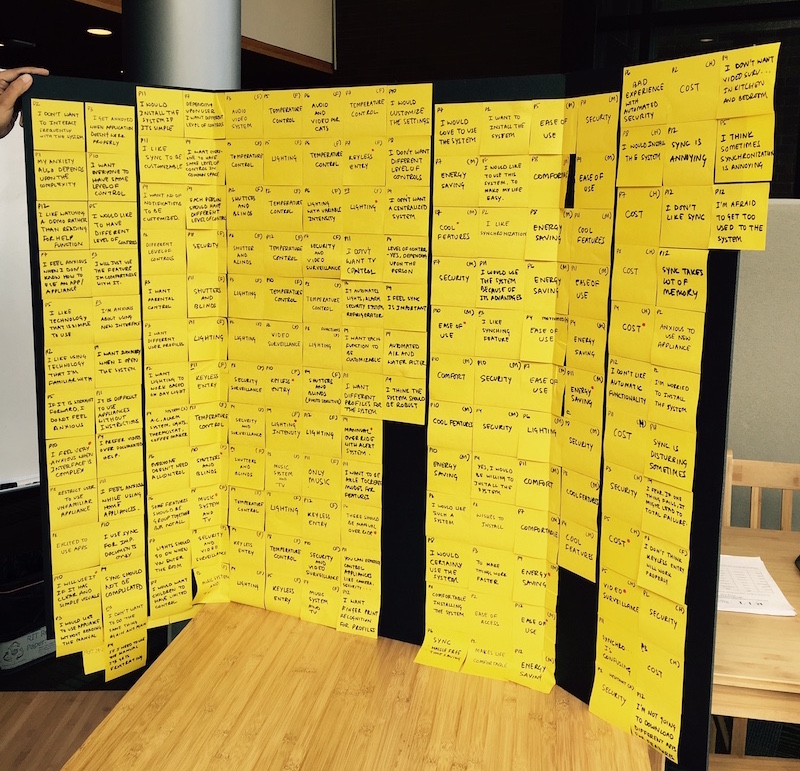
Affinity Diagram - Atomic Level
Contextual Inquiry
User Interviews
We interviewed 12 participants. Some of the participants were interviewed individually by the team members, while other interviews were conducted in a group of two.
The participants were aged between 23 and 65 years. They came from different occupations; graduate student to a marketing manager.
We asked the participants about their personal choice of needs, and the features they would want to use or would like to see in the smart home system.
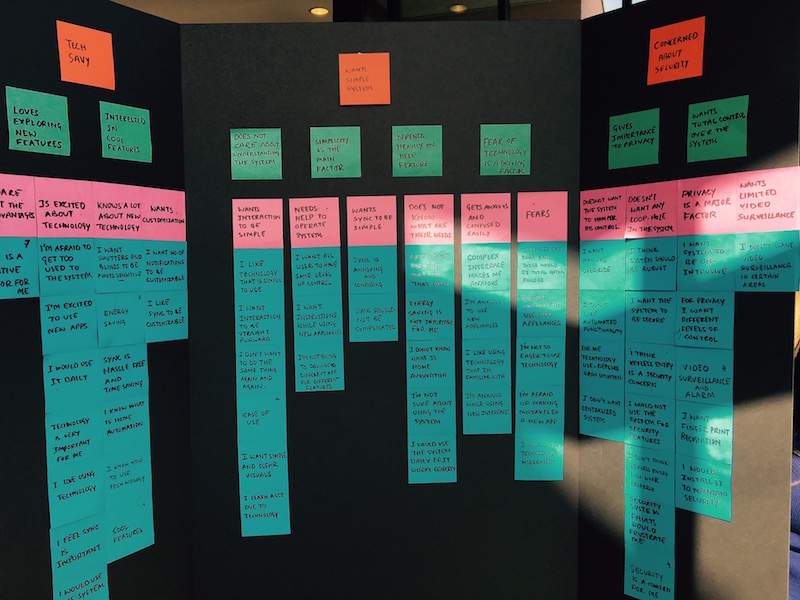
Affinity Diagramming
After finishing the interviews, we met within 48 hours for brainstorming and affinity diagramming. We generated about 244 affinity notes for the atomic diagram which were initially grouped according to the participants but were later regrouped according to their affinity.
We eleminated the repetitions and grouped the notes under different labels. We were able categorize 5 primary groups i.e. tech savvy group, a group for whom comfort is important, a group for whom security is important, a group who wants the interface to be really simple (Anti persona) and the last group who would want the master control of the system (requires different profiles).

Affinity Diagram - Top Level
Personas and Scenarios
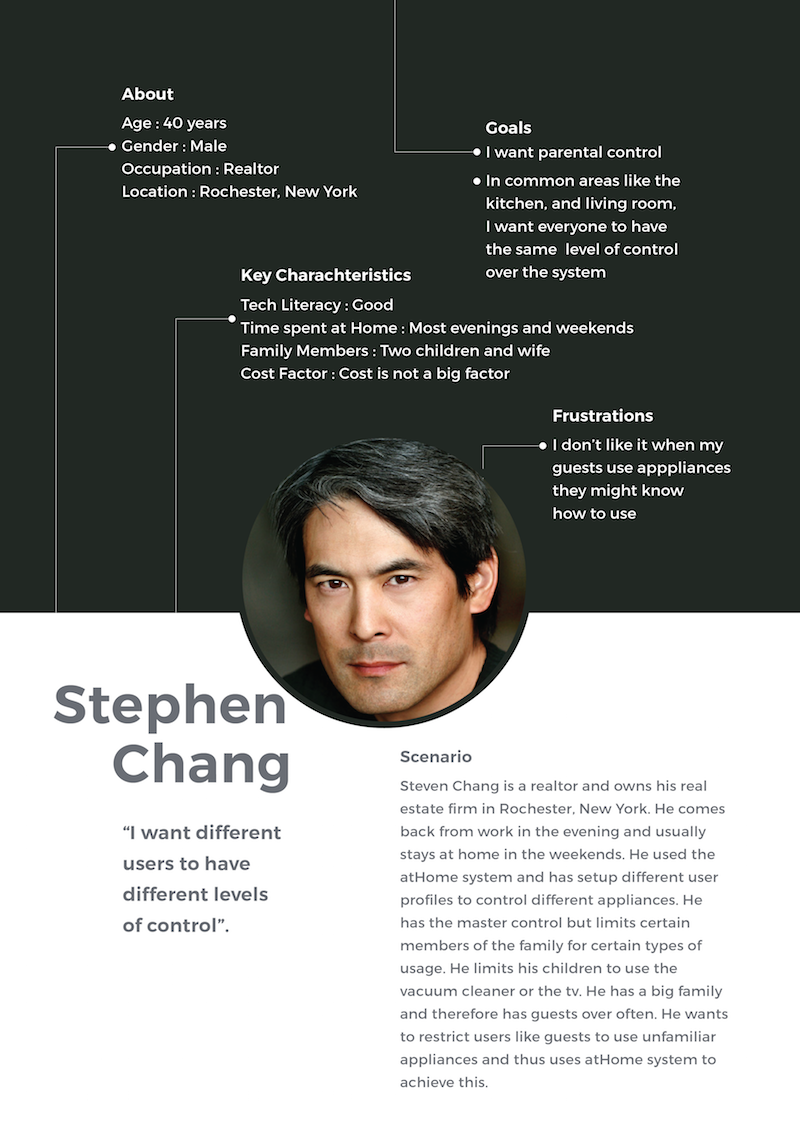
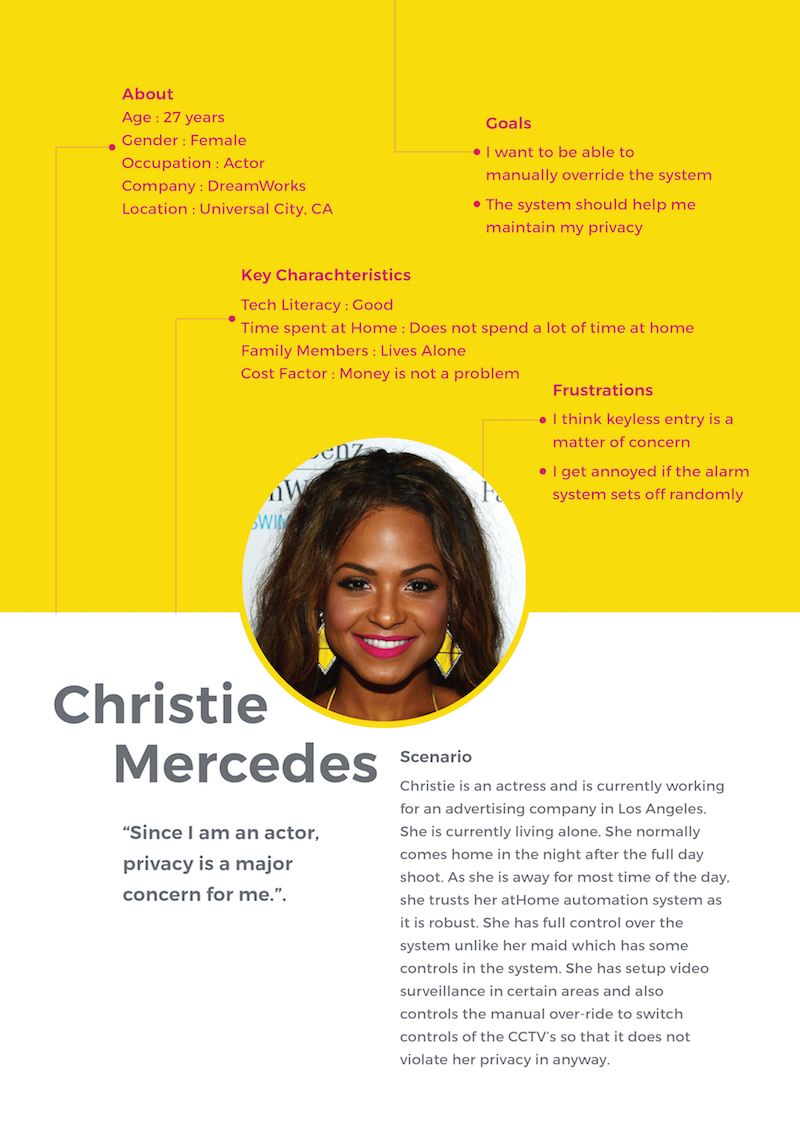
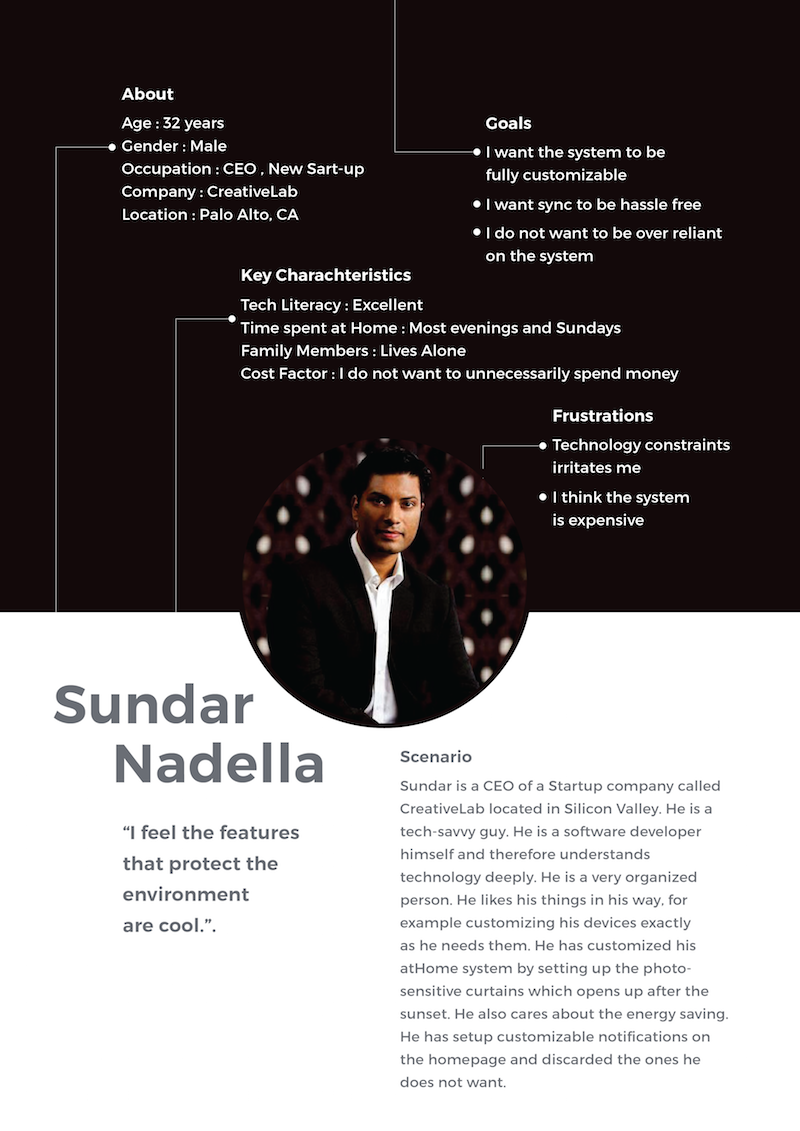
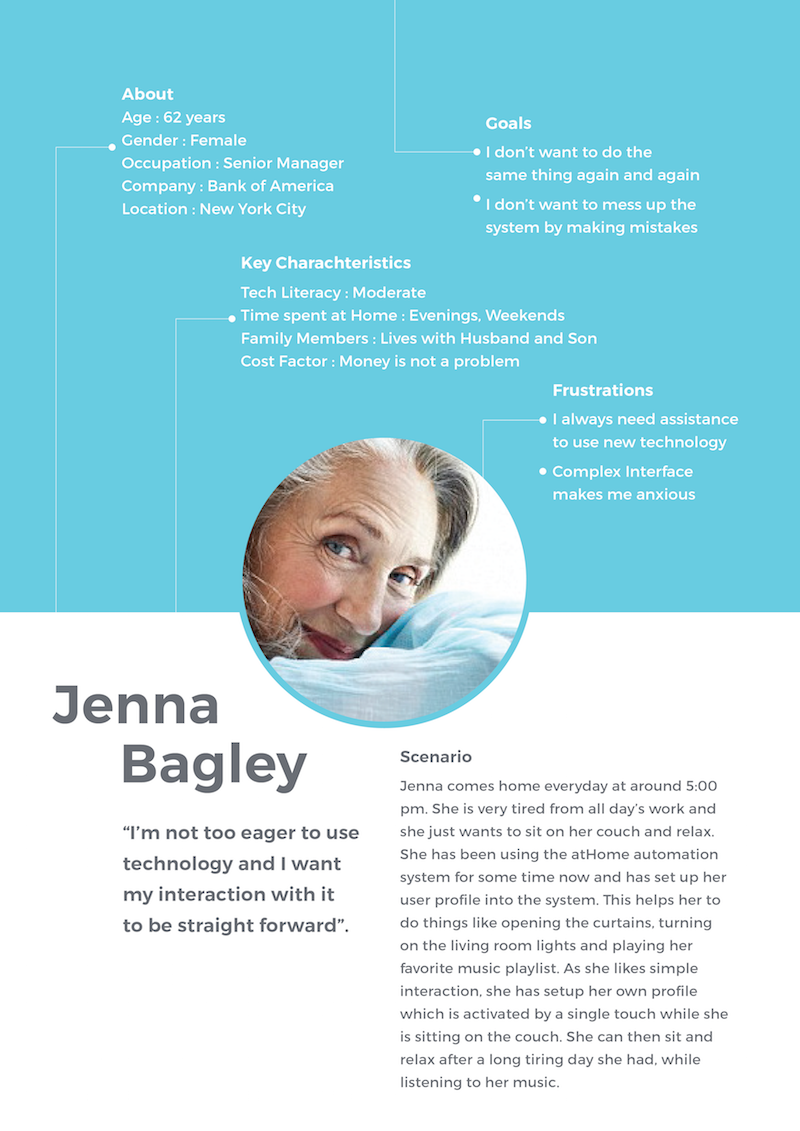
We created 5 personas and a different scenario for each persona based on the data from the affinity diagram.

Persona 1

Persona 2

Persona 3

Persona 4

Persona 5
Lo-fi Prototypes

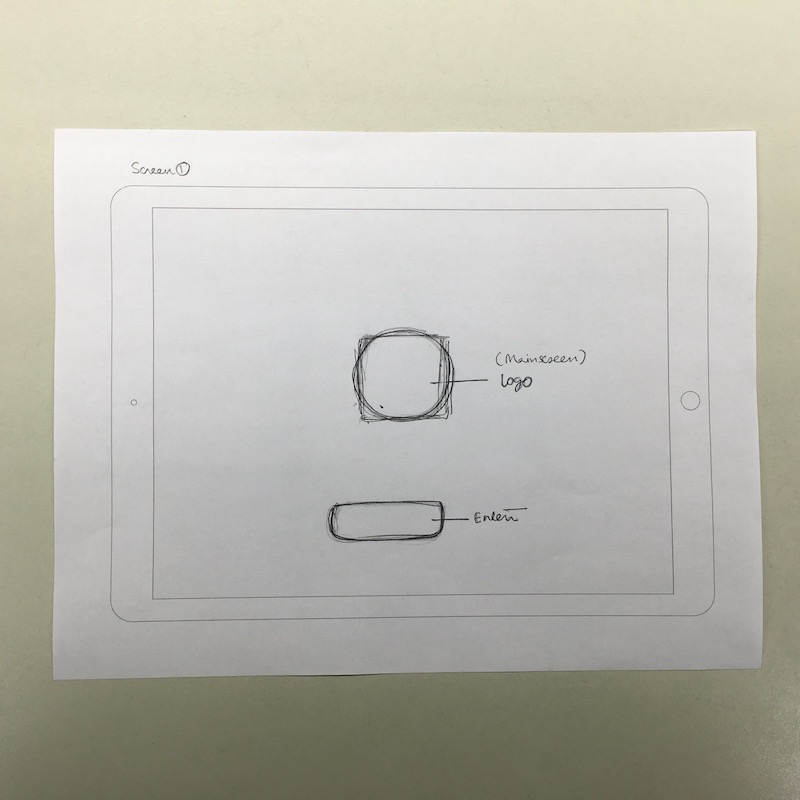
Splash Screen

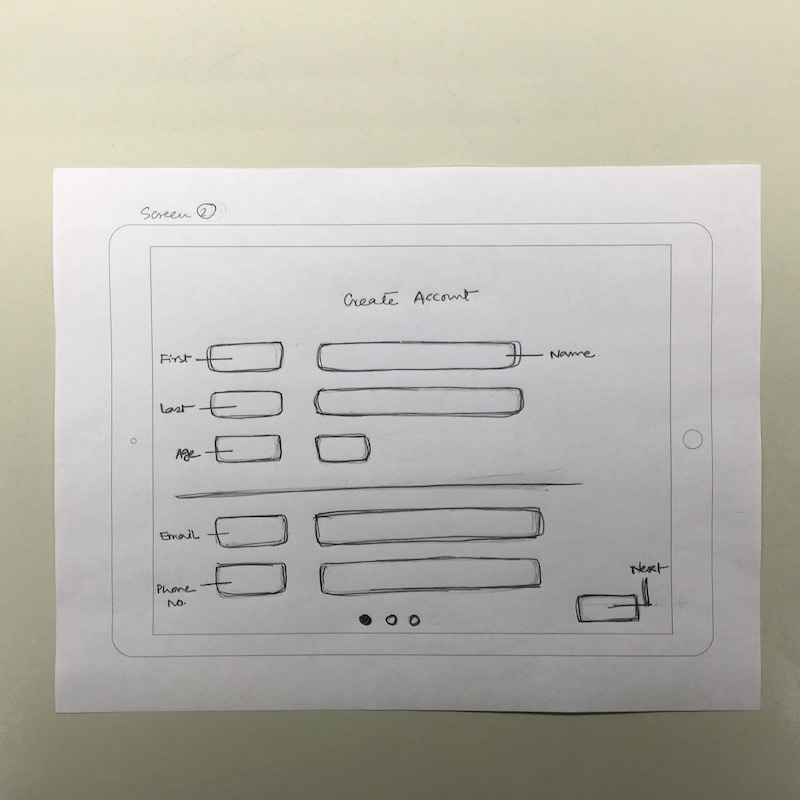
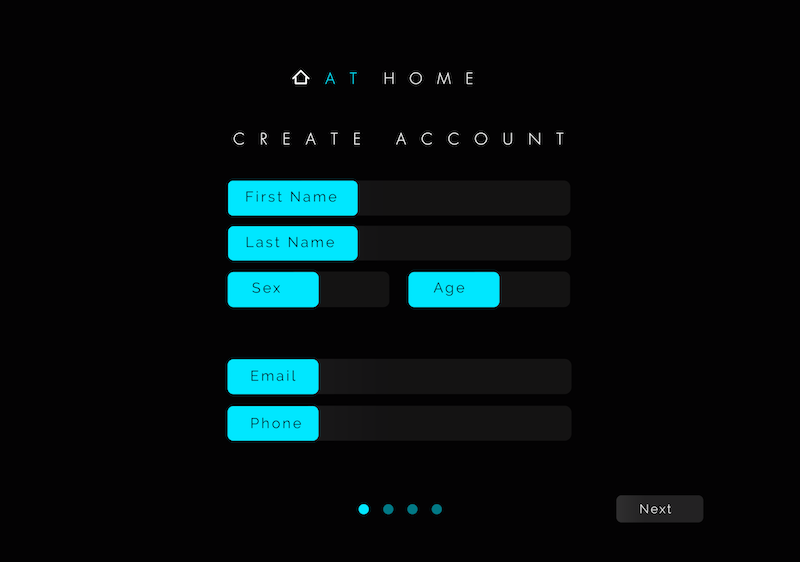
Create Master Account

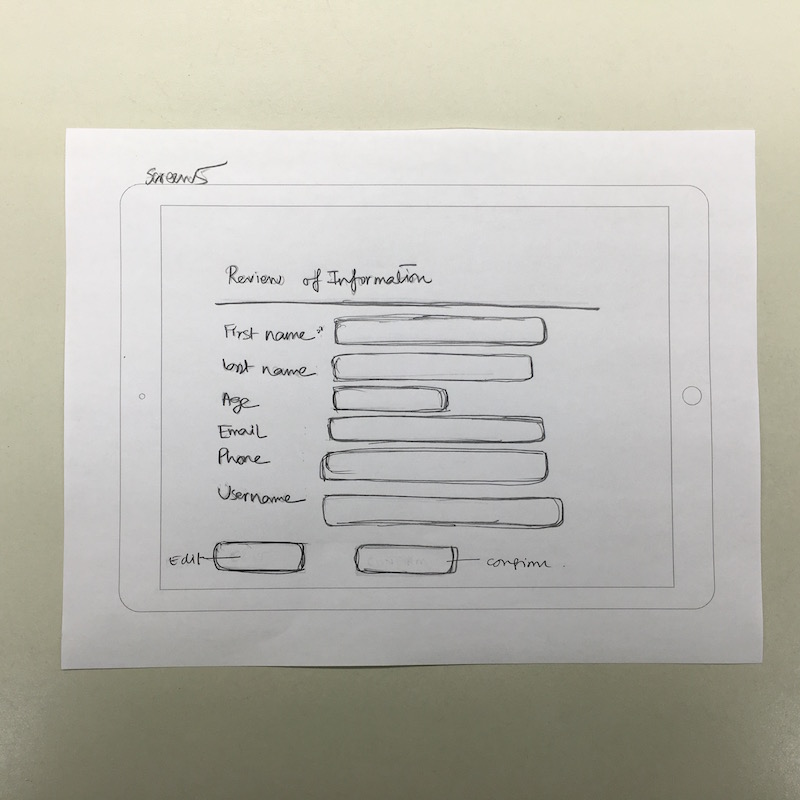
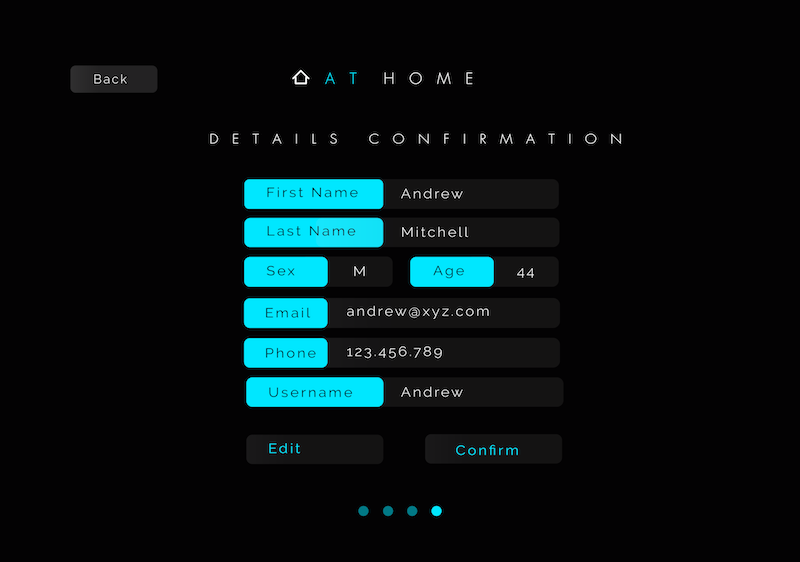
Screen 5: Confirm Information

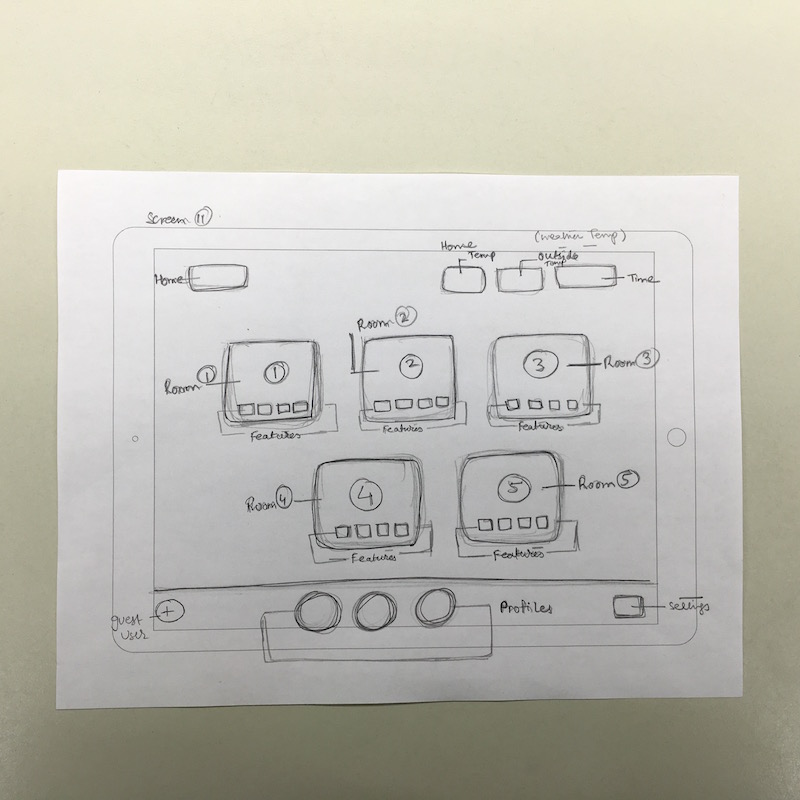
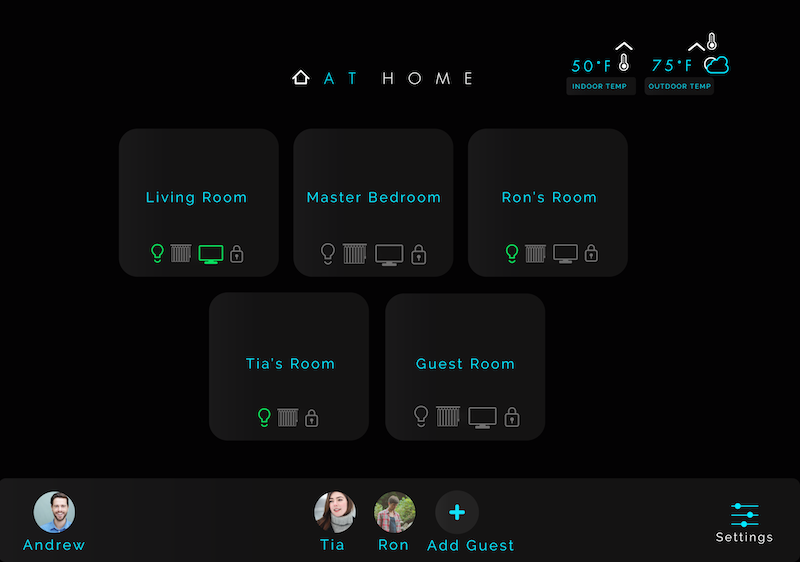
Screen 11: Home Page

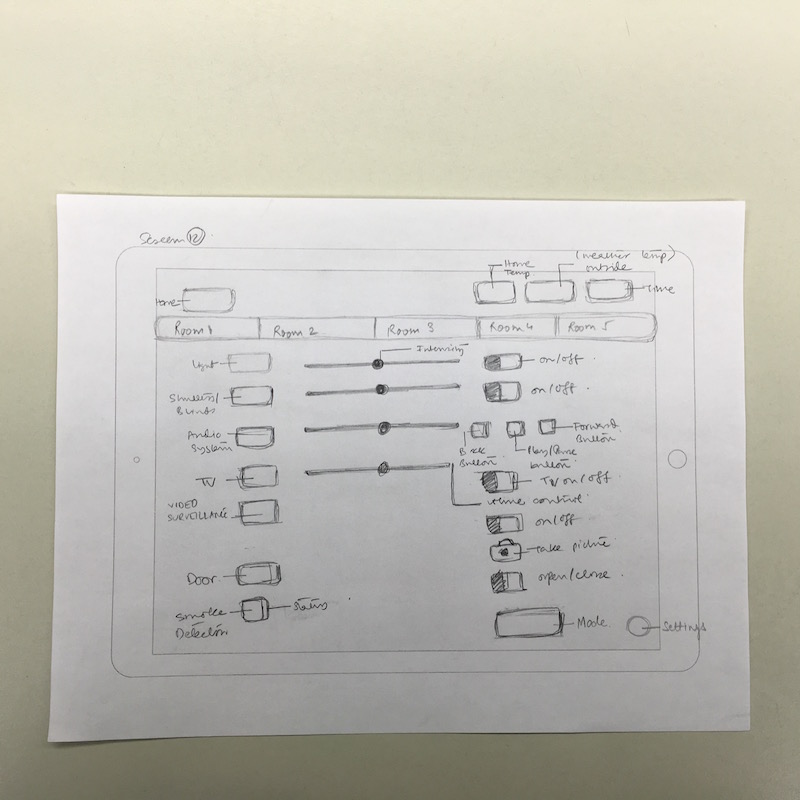
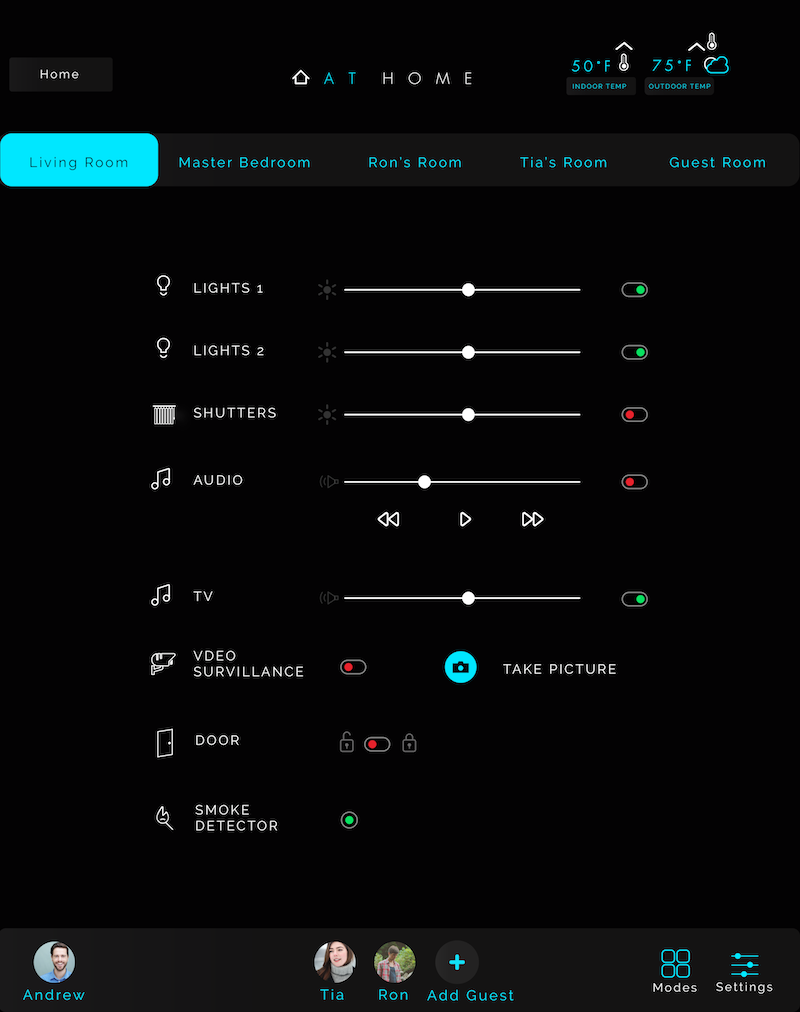
Control Accessories

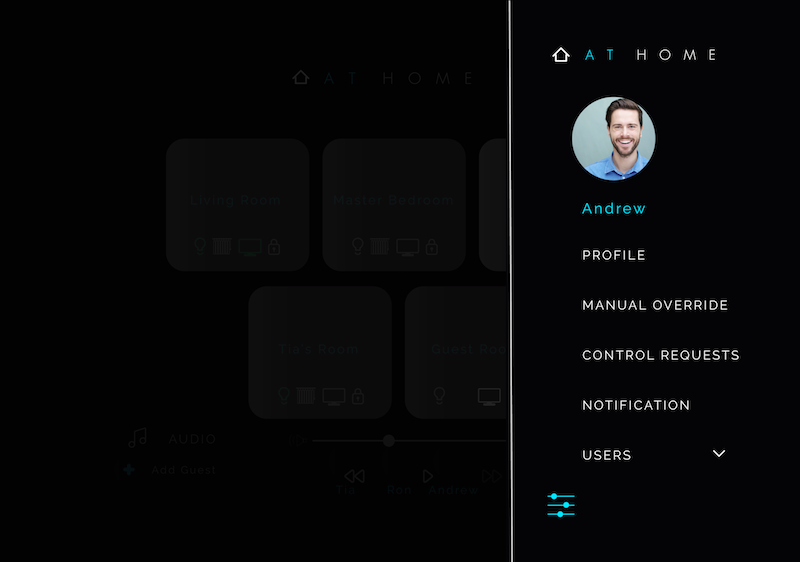
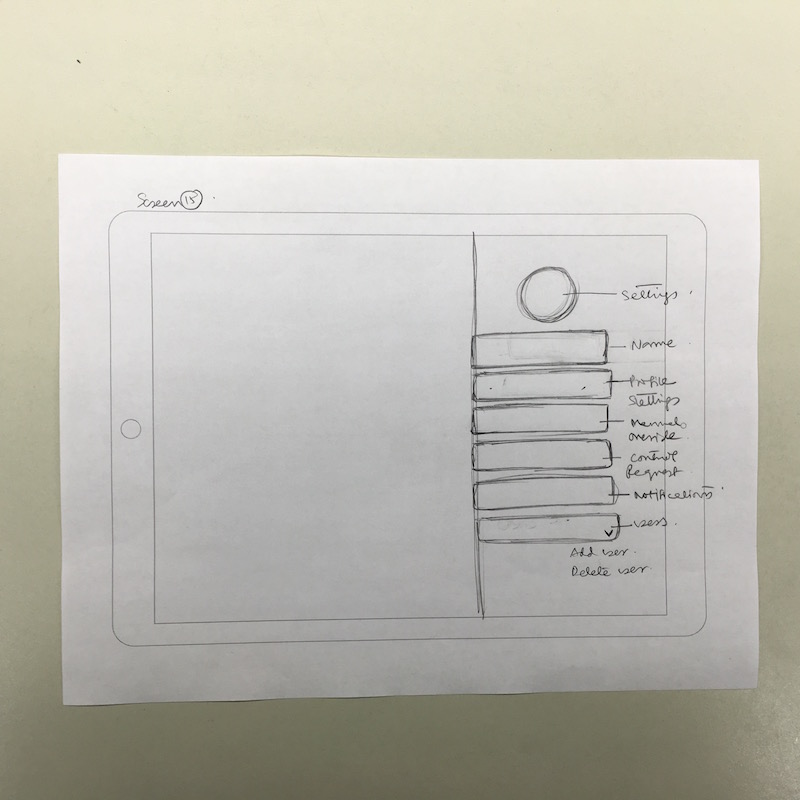
System Settings
Hi-fi Prototypes
We designed the Hi-Fi Prototypes with Adobe Illustrator and Photohsop. We also created an interactive prototype with inVision: https://invis.io/5E75SSO7C

Splash Screen

Create Master Account

Confirm Information

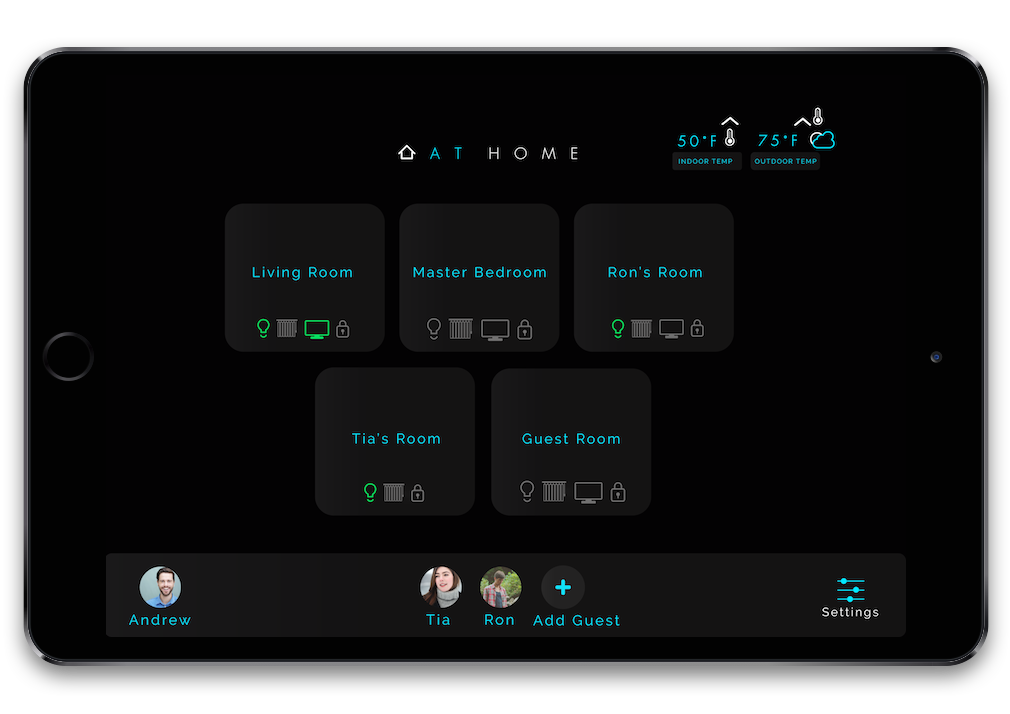
Home Page

Control Accessories